Why am I getting a 401 HTTP status code?
Question
I'm getting a 401 in response to my request. What might be the problem?
Answer
First off, if you just barely created your security key and it's not working for you, give it at least 7 minutes for the authentication information to be distributed among our servers. If your key was made ages ago (longer than 10 minutes ago), read on...
A 401 code is specific to authentication- verifying that you are who you say you are. The
process of authenticating your identity and your permission to access our API is done through
the use of security keys. If you are calling the API server-to-server, use the security keys
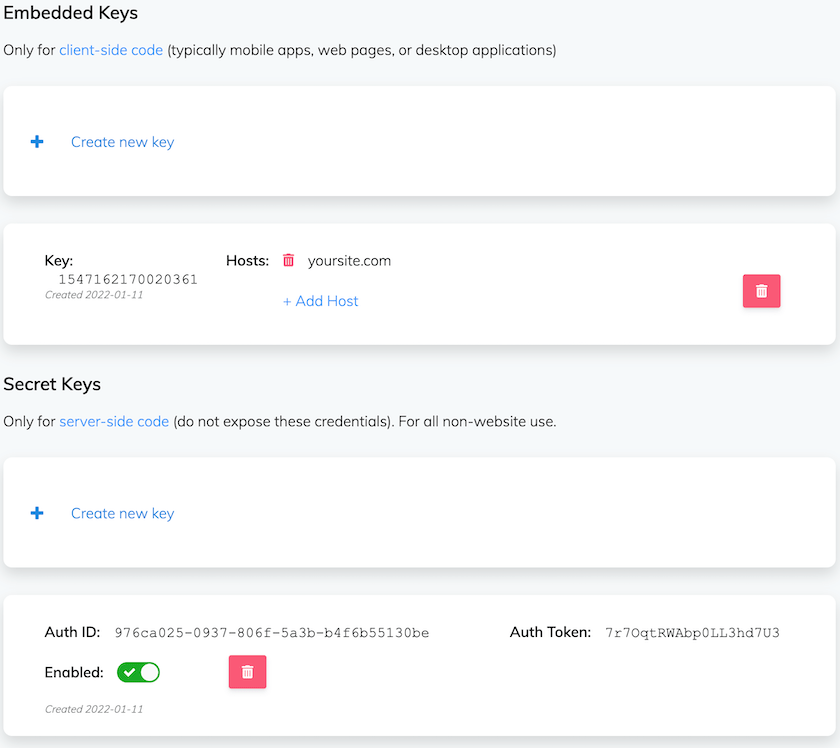
shown (below, bottom) on the Key Management page on your account. If you are calling the API
through an HTML call you should be utilizing a Host name and an Auth Token (below, top).

In regards to the HTML call authentication method, improper formatting of the Host name produces most of the 401 responses that are called in for support. So what is the 'host'? This is simply the 'Referer' that is found in Network tab of your Developer Tools (F12 for Edge, Cmd + option + j for Chrome on Mac, Firebug if you are using Firefox as your browser). Here are three examples of referrers and the different ways they can look:
-
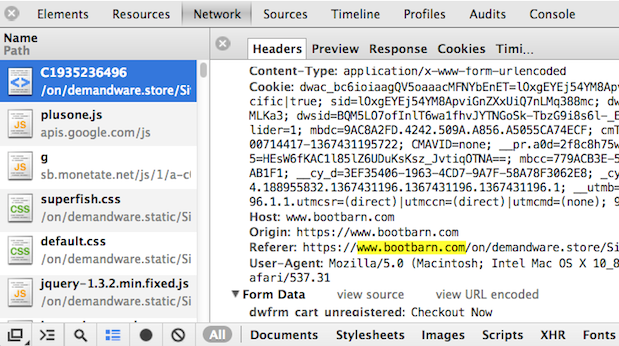
This first example from www.bootbarn.com shows the referrer to be 'www.bootbarn.com'. In many
cases the referrer will follow the pattern 'www.websitename.com'. In order to find this
'referrer' you will need to go to the page where your client will enter their address
information and look in the developers tools (don't forget to go to this page, then open the
developer's tools, and then refresh the page). This screen shot is of the developer's tools in
Chrome.

-
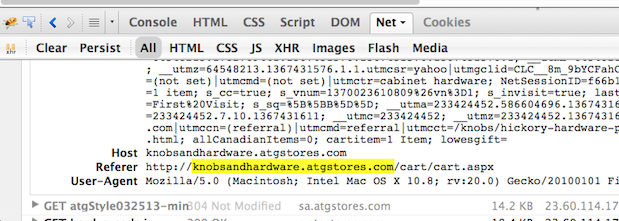
The next example shows that not all referrers will begin with the ubiquitous 'www'. This
example is from knobsandhardware.com. The referer is 'knobsandhardware.atgstores.com'. Again,
go to the page where the client enters the address to be verified and look in the developer's
tools. This screenshot is from Firebug within the Firefox browser.

-
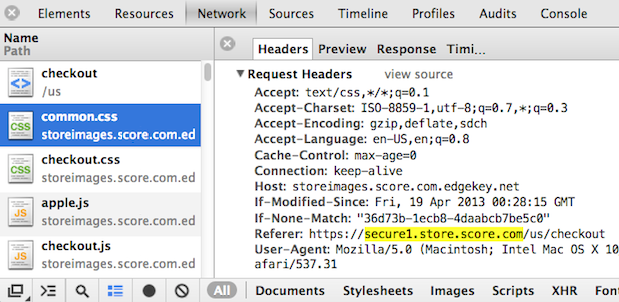
The third example is from a fictitious site called score.com. The referrer is
'secure1.store.score.com'. This example serves to illustrate that you must also include any
subdomains.

It is good to note that you may have several domains or 'referrers'. You may be calling from several pages on the site. We accommodate this by allowing you to create as many Auth Token/Host combinations as you need. If you are super-tricky, you know you can also have several Host names on one single Auth Token. If you aren't sure how to do this, you can find out here. For more information on status errors look through our HTTP status error documentation.
There is also a unique situation that also generates a 401 when using embedded keys, sever-side, over a cloud or in a VPN. See more details here.
Fun fact
Did you notice how "Referrer" was spelled "Referer" in the HTTP header? This is a little humanizing typo from the genesis of the HTTP specification. You can read more about it on Wikipedia.